ブログ
[Webプッシュ]独自の通知許可ポップアップが利用可能に
こんにちは、RichFlyer開発チームです。
酷暑が続く毎日ですが、いかがお過ごしでしょうか?ひと昔はニュースになっていた「○○日連続熱帯夜」は今や日常になってしまいました。
まだまだ暑い日は続きそうなので体調に気をつけて過ごしたいところですが、スポーツ観戦好きの皆様にとってはバスケット、ラグビーのワールドカップ開幕とこちらもまだまだ熱い日々が続きますね♪
さて、今回はWebプッシュに関する情報をお届けしたいと思います。
先日、RichFlyer SDK for WebPushをアップデートいたしました。
このアップデートで、ユーザーに通知の受信を許諾してもらうためのポップアップダイアログを表示できるようになりました。
本ブログでは、通知受信の許諾に関する簡単な説明と新しく追加されたポップアップのご紹介をいたします。
通知受信の許諾について
ご自身の運営しているウェブサイトを閲覧しているユーザーにプッシュ通知を配信したい場合、プッシュ通知を受信することをユーザーに許可してもらう必要があります。
これは、Webプッシュの標準仕様であるW3Cで規定*1されており、主要な各ウェブブラウザはこの許諾を得るための方法を実装しています。
*1...User agents MUST NOT provide Push API access to web applications without the express permission of the user. User agents MUST acquire consent for permission through a user interface for each call to the subscribe() method, unless a previous permission grant has been persisted, or a prearranged trust relationship applies.
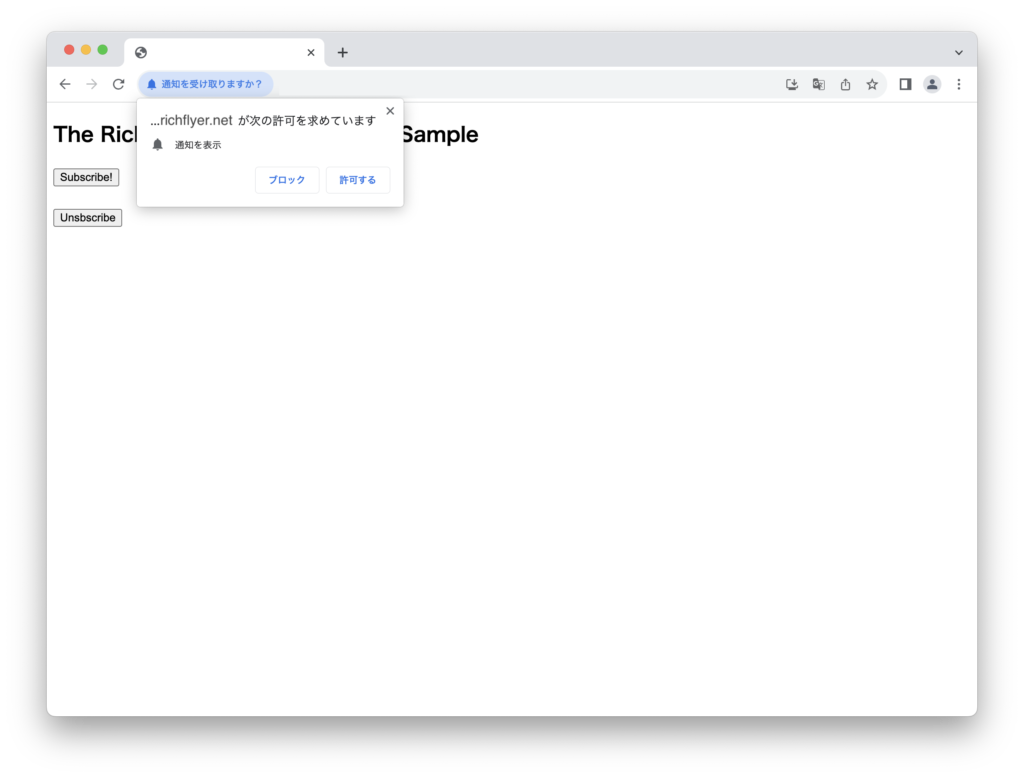
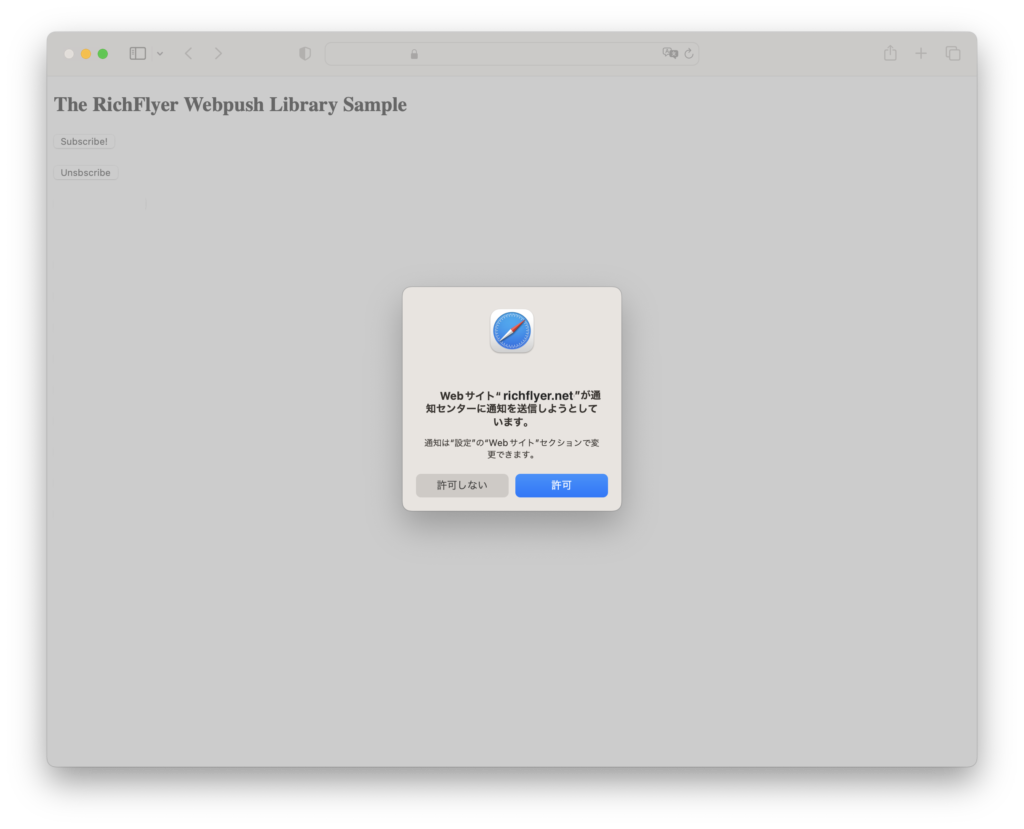
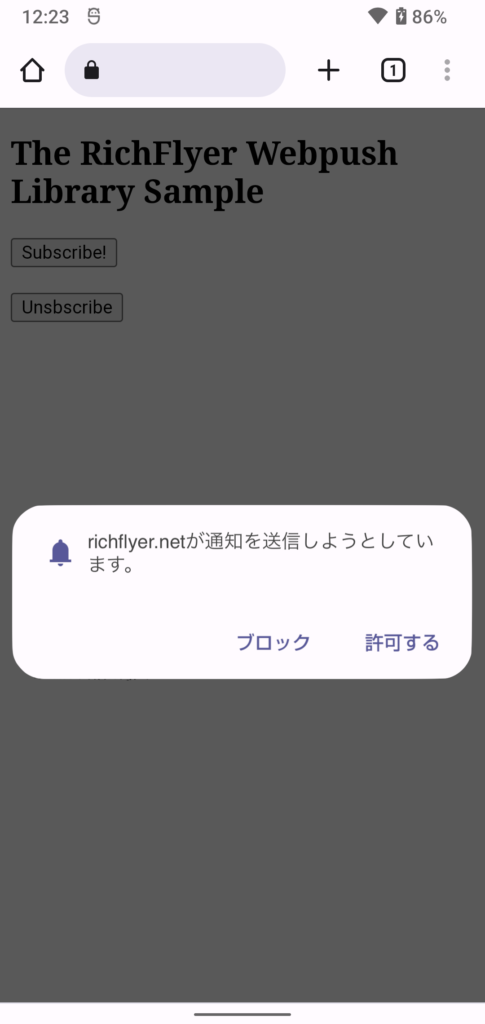
各ウェブブラウザでは、ウェブサイトごとに次のような通知許可ダイアログを表示してユーザーから許諾を得ることができるようになっています。多くの方はご覧になったことがあると思います。
ユーザーがこのダイアログで許可をすることによって初めてプッシュ通知を配信することができるようになります。
RichFlyerを導入していただいている場合は初期化を実行すると表示されます。
独自の通知許可ポップアップ
このように、ウェブブラウザでウェブサイトを閲覧してくれているユーザーへ通知許可ダイアログを表示させ、ユーザーが許可してもらうことで初めてプッシュ通知を送ることができるようになります。
しかし、ご覧いただいたようにこの通知許可ダイアログに表示されているメッセージは非常に素っ気ないもので、ユーザーからするとプッシュ通知を受け取るメリットを感じることができません。むしろ煩わしく感じてしまうかもしれません。
プッシュ通知を受信することのメリットを感じることができなければ、ブロックされる可能性が高くなってしまいます。
事前にプッシュ通知のメリットをアピールできれば、許諾してくれるユーザーが増えることが考えられます。
そして今回のSDKのアップデートでは、通知許可ダイアログが出る前にアピールする場としてポップアップダイアログを表示できるようになりました。
このポップアップダイアログは、画像とメッセージを自由にカスタマイズできるので、ユーザーにプッシュ通知を受け取ることのメリットを伝えることができます。ここでユーザーに訴求することができれば許諾率の向上が期待できます。
ポップアップの種類
RichFlyer SDKでは次の3種類のポップアップダイアログを表示することができます。
お客様のウェブサイトの構成に合わせてご利用いただくことで自然な流れでユーザーをプッシュ通知の許諾へ導くことができるようになります。
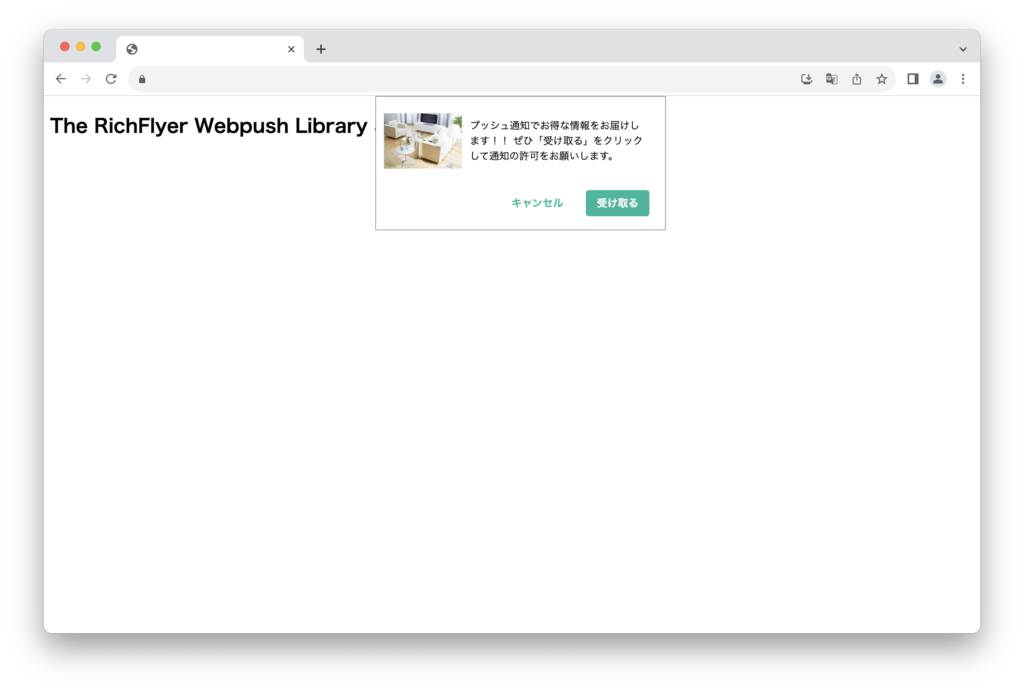
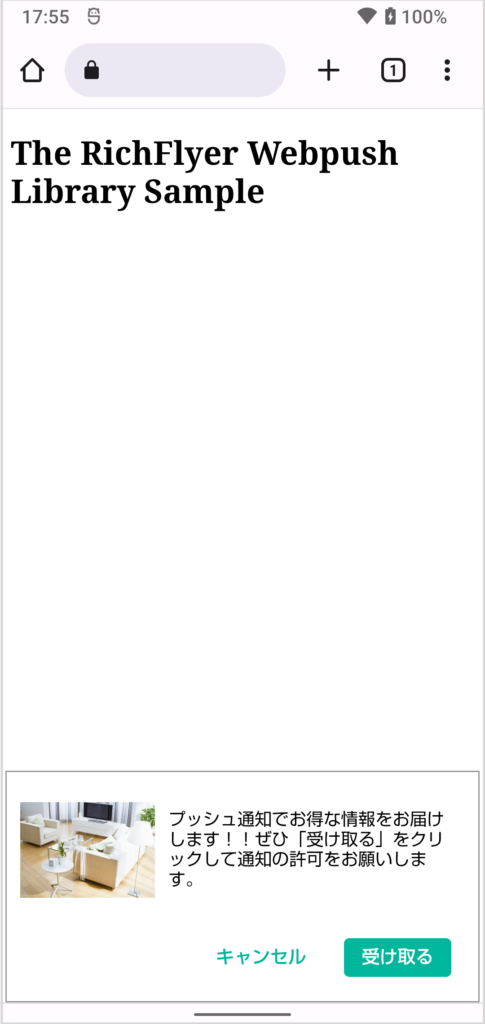
- 標準型(normal)
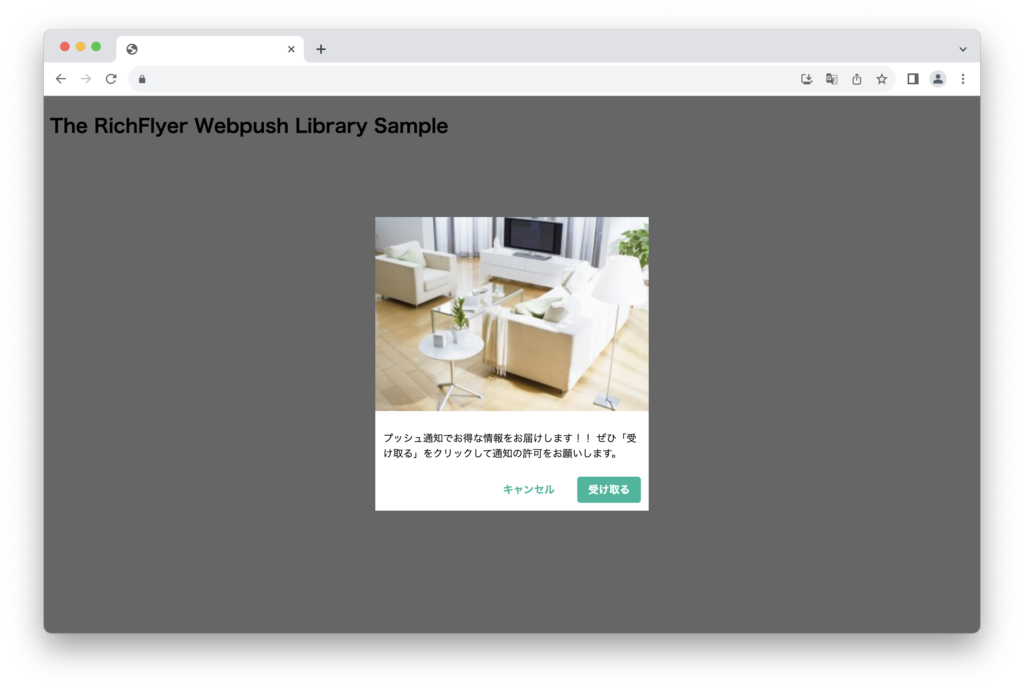
- 中央型(center)
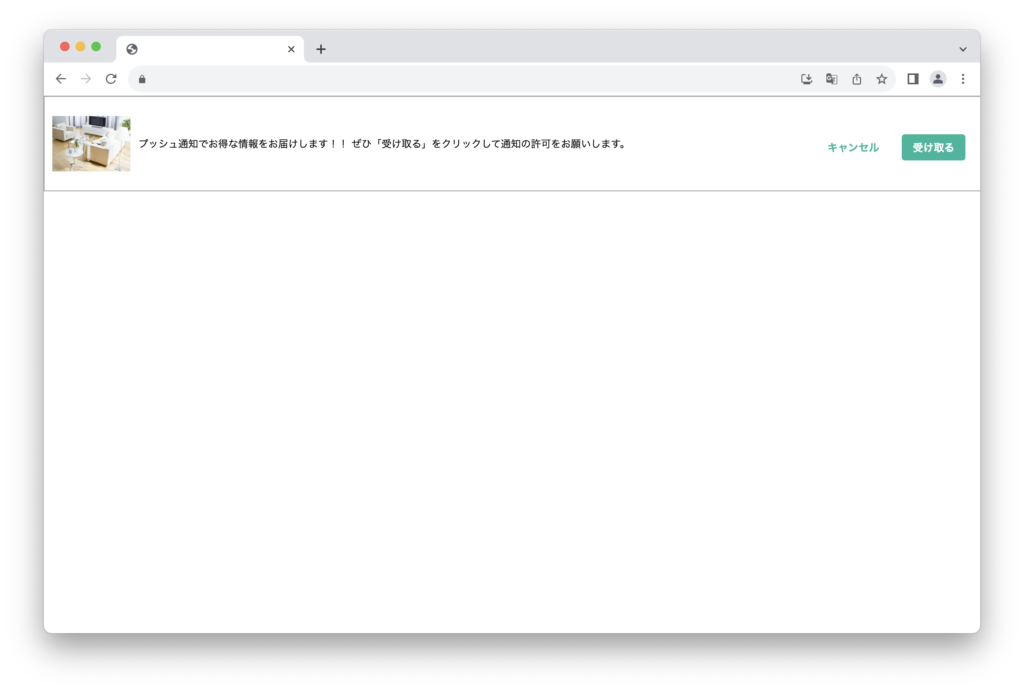
- バー型(bar)
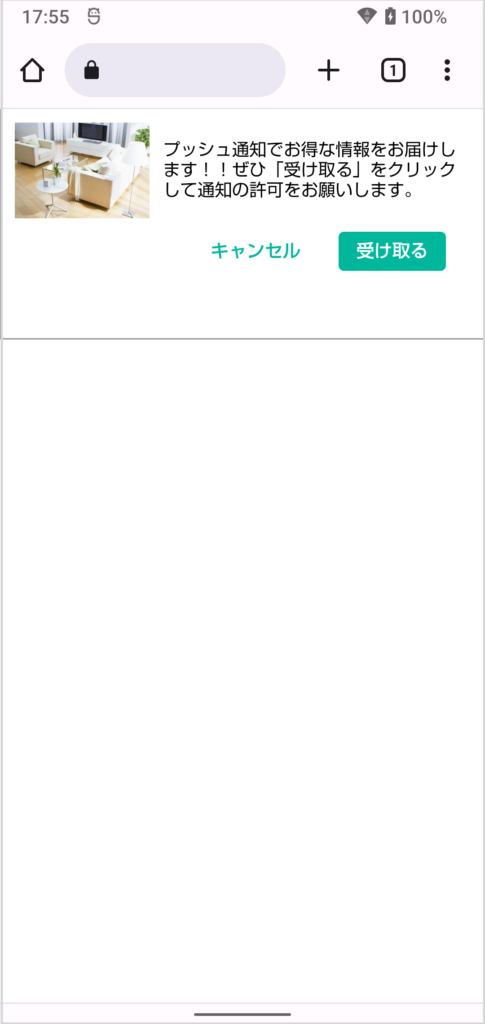
標準型(normal)
パソコンではブラウザ上部の中央、スマートフォンでは下部の中央に表示します。
中央型(center)
パソコン、スマートフォンともに画面中央に表示します。
バー型(bar)
パソコン、スマートフォンともに上部にバーとして表示します。
実装方法について
実装方法は、メッセージと表示したい画像を用意してJavaScriptのメソッドを一つ呼び出すのみです。とても簡単に実現できます。
カスタマイズできる箇所は、メッセージ、画像、ボタンの名称です。
すでにRichFlyerを導入いただている場合は、初期化処理をこちらに差し替えるだけで実現できます。
詳しくはRichFlyer SDK for WebPushマニュアルをご参照ください。
さいごに
プッシュ通知は、集客ツールとしては非常に有効な手段の一つですので、今回ご紹介したポップアップをぜひ導入していただき、許諾率の向上にお役立てください。
不明な点やご要望等ございましたらお気軽にお問い合わせください。